BOM与DOM

BOM与DOM
小吴顶呱呱一、什么是DOM?
1.DOM是文档对象模型(Document Object Model)
2.DOM是w3c的标准,DOM定义了访问html和xml文档的标准
W3C DOM由以下三部分组成:
- 核心DOM - 针对任何结构化文档的标准模型
- XML DOM - 针对 XML 文档的标准模型
- HTML DOM - 针对 HTML 文档的标准模型
二、DOM的作用
在W3C的标准中,DOM是独于平台和语言的接口,它允许程序和脚本动态地访问和更新文档的内容、结构和样式。
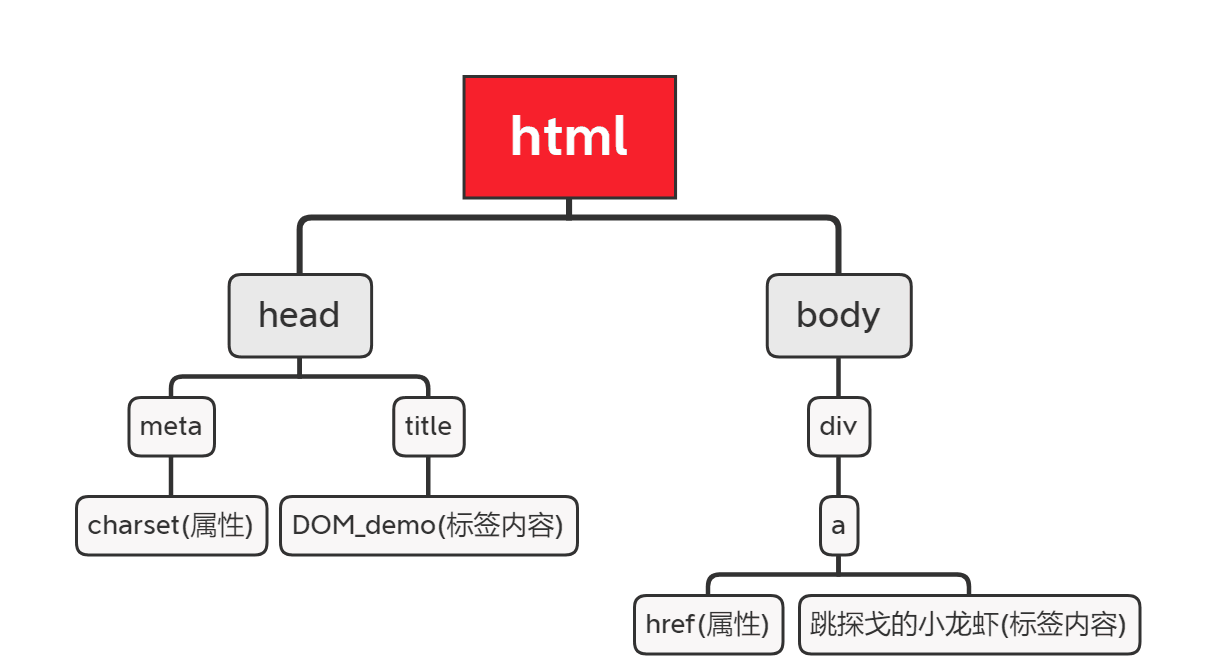
三、DOM树的结构
在DOM中,HTML文档的层次结构被表示为一个树形结构。并用document对象表示该文档,树的每个子节点表示HTML文档中的不同内容。
每个载入浏览器的 HTML 文档都会成为 Document 对象,Document是探索DOM的入口,利用全局变量document可以访问Document对象
四、DOM中一些常见的操作元素的方法
-
获取节点的DOM方法
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17//1.通过元素的id属性值来获取元素,返回的是一个元素对象
var element = document.getElementById(id_content)
//2.通过元素的name属性值来获取元素,返回的是一个元素对象的数组
var element_list = document.getElementsByName(name_content)
//3.通过元素的class属性值来获取元素,返回的是一个元素对象的数组
var element_list = document.getElementsByClassName(class_content)
//4.通过标签名获取元素,返回的是一个元素对象数组
var element_list = document.getElementsByTagName(tagName)
//文档对象模型Document引用的 querySelector() 方法返回文档中与指定选择器或选择器组匹配的第一个 Element对象。如果找不到匹配项,则返回null。
var element = document.querySelector(selectors);
//返回与指定的选择器组匹配的文档中的元素列表 (使用深度优先的先序遍历文档的节点)。返回的对象是 NodeList 。
var element_list = document.querySelectorAll(selectors); -
获取/设置元素的属性值的DOM方法
1
2
3
4
5//1.获取元素的属性值,传参自然地是属性名,例如class、id、href
var attr = element.getAttribute(attribute_name)
//2.设置元素的属性值,传参自然地是元素的属性名及要设置的对应的属性值
element.setAttribute(attribute_name,attribute_value) -
创建节点的DOM方法
1
2
3
4
5
6
7
8
9//1.创建一个html的元素,传参是元素类型,例如div、h1-5、a,下以div为例
var element = document.createElement("div")
//2.创建一个文本节点,传参的是对应的文本内容(注意是文本节点,不是某个html元素)
var text_node = document.createTextNode(text)
//3.创建一个属性节点,传参是对应的属性名
var attr_node = document.createAttribute(attribute_name)
element.setAttributeNode(attr_node)特别注意第三个,创建属性节点这个方法,要搭配具体的元素,也就是你要先获取某个具体元素element,创建一个属性节点,最后对这个元素添加这个属性节点(setAttributeNode)。
-
增添节点的方法
1
2
3
4
5//1.向element内部的最后面添加一个节点,传入的参数是节点类型
element.appendChild(Node)
//2.向element内部某个已存在的节点的前面插入一个节点,仍然传入一个节点类型的参数
element.insertBefore(new_Node,existed_Node) -
删除节点的方法
1
2//删除element的某个节点 element是父节点
element.removeChild(Node) -
DOM常见的一些属性
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23//1.获取当前元素的父节点
var element_father = element.parentNode
//2.获取当前元素的html元素型子节点
var element_son = element.children
//3.获取当前元素的所有类型子节点,包括html元素、文本和属性
var element_son = element.childNodes
//4.获取当前元素的第一个子节点
var element_first = element.firstChild
//5.获取当前元素的前一个同级元素
var element_pre = element.previousSibling
//6.获取当前元素的后一个同级元素
var element_next = element.nextSibling
//7.获取当前元素的所有文本,包括html源码和文本
var element_innerHTML = element.innerHTML
//8.获取当前元素的所有文本,不包含html源码
var element_innerTEXT = element.innerText
五、什么是BOM
- BOM:浏览器对象模型(Brower Object Model),是用于操作浏览器而出现的API,BOM对象则是Javascript对BOM接口的实现。
- BOM提供了独立于内容的、可以与浏览器窗口进行交互的对象结构。通过BOM对象可以访问浏览器功能部件和属性。
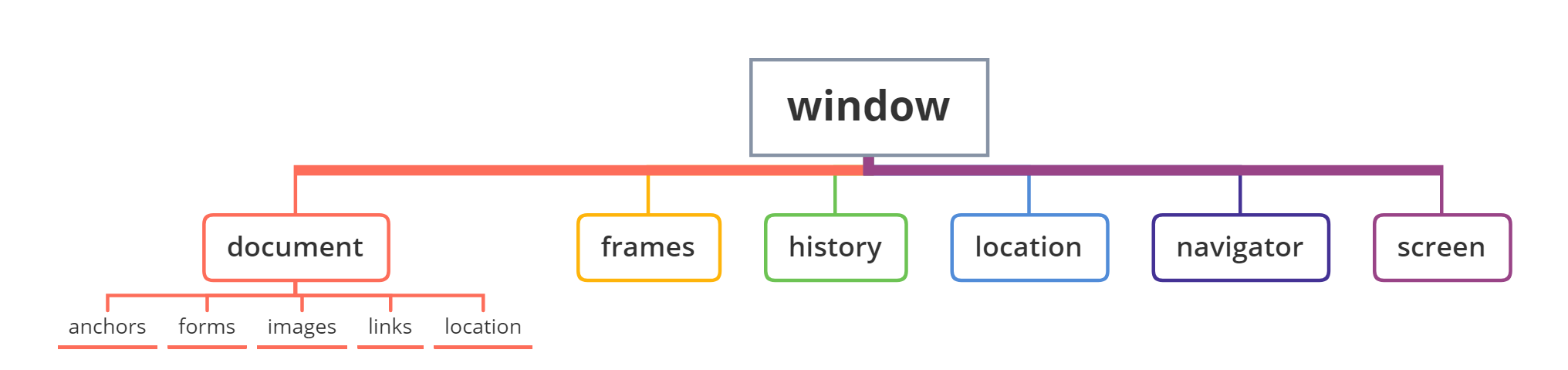
- BOM对象由多个对象构成,其中代表浏览器窗口的window对象是Javascript顶层对象,其他BOM对象均为window对象的子对象。被作为window对象的属性来引用。
- 其他BOM对象都是在window对象中进行操作。
- BOM对象 是 各个浏览器厂商根据 DOM在各自浏览器上的实现;[表现为不同浏览器定义有差别,实现方式不同]
BOM对象最根本的是window
六、BOM常见对象
6.1.Window对象
| 属性/方法 | 含义 |
|---|---|
| opener | 当前窗口的父窗口 |
| length | 窗口中的框架数 |
| document | 窗口中显示的文档对象 |
| alert | 创建一个警告对话框,显示一条信息 |
| close() | 关闭窗口 |
| confirm() | 创建一个需要用户确认的对话框 |
| open(text,defaultnput) | 打开一个新窗口并返回新window对象 |
| prompt(text,defaultInput) | 创建一个对话框要求用户输入信息 |
| setInterval(expression,milliseconds) | 经过指定时间间隔计算一个表达式 |
| setInterval(function,millis enconds,[arguments]) | 经过指定时间间隔后调用一个函数 |
| setTimeout(expression,milli seconds) | 在定时器超过后计算一个表达式 |
| setTimeout(expression,milli seconds,[arguments]) | 在定时器超过时后计算一个函数 |
window的所有属性和方法,都可以有两种表示方法:
(1) window.属性 / window.方法()
(2) 直接属性 / 方法() 的方式调用
6.2.location对象
location对象是window对象的一个属性,提供了与当前窗口中加载的文档有关的信息,还提供了一些导航功能。
| 属性/方法 | 内容 |
|---|---|
| host | 主机名:端口名 |
| hostname | 主机名 |
| href | 整个URL |
| pathname | 路径名 |
| port | 端口号 |
| protocol | 协议部分 |
| search | 查询字符串 |
| reload() | 重新加载当前URL |
| replace() | 用新的URL替换当前页面 |
6.3 history对象
history 对象是 window 对象的属性,它保存着用户上网的记录,这个记录的时间戳是从窗口被打开的那一刻算起
| 属性/方法 | 描述 |
|---|---|
| length | history 对象中的记录数 |
| back() | 前往浏览器历史条目前一个 URL,类似后退 |
| forward() | 前往浏览器历史条目下一个 URL,类似前进 |
| go(num) | 浏览器在 history 对象中向前或向后 |
6.4 navigator对象
navigator对象,是BOM中识别客户端浏览器的一个window属性。
| 属性 | 说明 |
|---|---|
| appName | 完整的浏览器名称和版本信息 |
| platform | 浏览器所在的系统平台 |
| plugins | 浏览器中安装的插件信息的数组 |
| userAgent | 浏览器的用户代理字符串 |
| userLanguage | 操作系统的默认语言 |
评论
匿名评论隐私政策
✅ 你无需删除空行,直接评论以获取最佳展示效果