css常用样式

css常用样式
小吴顶呱呱一:字体属性
字体样式包括:字体font-family、字号font-size、粗细font-weight、风格font-style四个
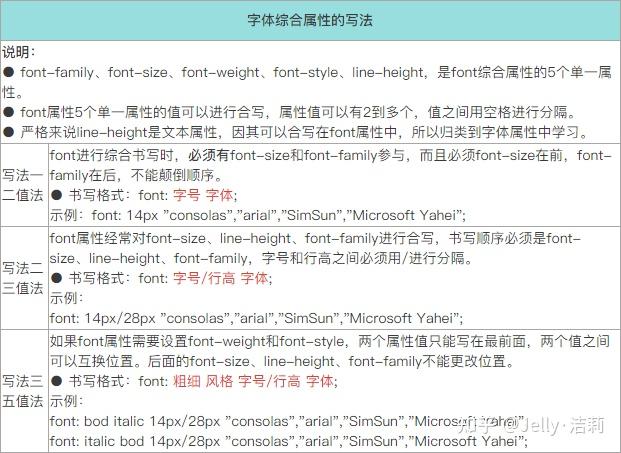
- 字体综合属性font的三种写法
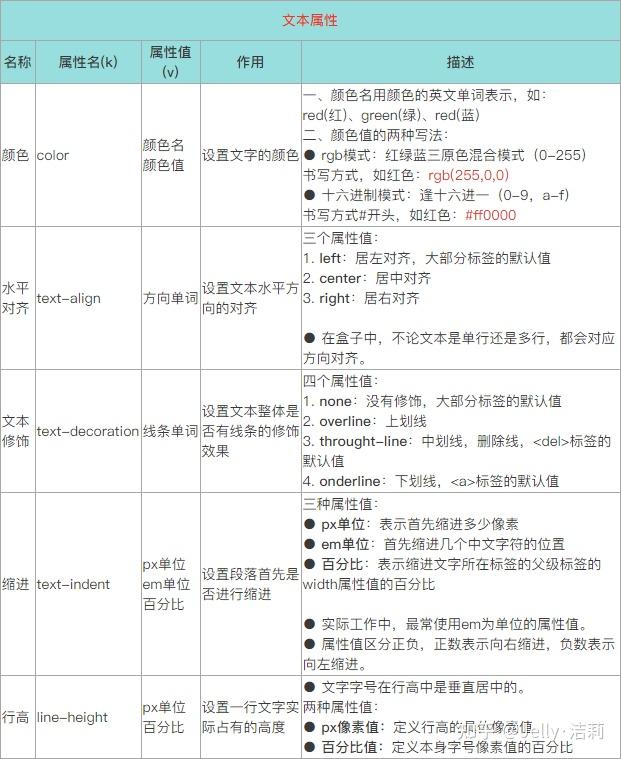
二:文本属性
文本属性包括:颜色color、水平对齐text-align、修饰text-decoration、缩进text-indent、行高line-height五个。
三:盒模型
盒模型又叫框模型,包含了五个用来描述盒子位置、尺寸的属性,分别是宽度width、高度height、内边距padding、边框border、外边距margin。
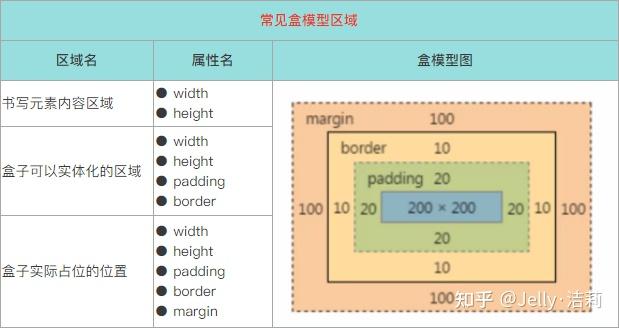
- 常见盒模型区域:盒模型的属性中,根据不同属性的效果,可以划分区域
- 盒模型属性
- 盒模型的复合属性
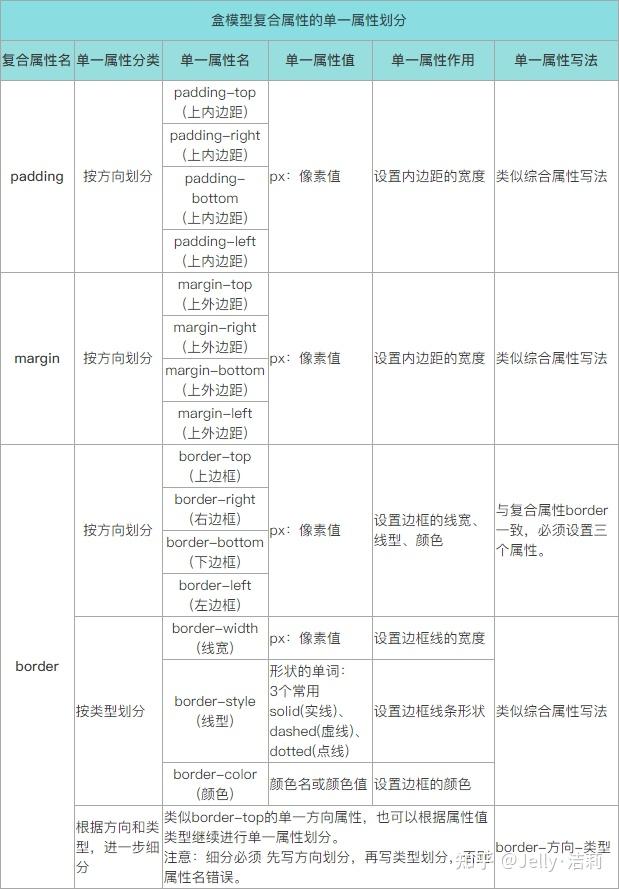
- 盒模型复合属性的单一属性划分
四:显示模式-display
- 标准流中的元素有自己默认的浏览器加载模式,但是加载模式不是一成不变的,后期可以通过display属性更改一个标签的显示模式。
- 属性值:元素根据属性值不同,可以加载对应元素等级的显示模式的特点。
- display:block 块级元素加载
- display:inline 行内元素加载
- display:inline-block 行内块模式加载
- display:none 内容直接隐藏
五:浮动
左浮动float:left
右浮动float:right
清除浮动:clear:left|right|both(清除左浮动、右浮动、所有浮动)
六:伪类
- a:link 访问前
- a:visited 访问后
- a:hover 鼠标放上去
- a:active 鼠标点击
注意:a:hover必须置于a:link和a:visited之后才是有效的
要想让每个伪类的状态正常加载,书写的顺序应该是:访问前,访问后,鼠标放上,鼠标点击
七:背景属性
- CSS中除了布局类属性,还需要添加一些背景类的内容进行页面的修饰,从而让网页变得更加的美观。
- CSS中通过background属性来设置背景,它是一个综合属性,可以拆分成多个单一属性
八:定位属性
position 属性指定了元素的定位类型。
position 属性的五个值:
-
static
-
relative
-
fixed
-
absolute
-
sticky
元素可以使用的顶部,底部,左侧和右侧属性定位。然而,这些属性无法工作,除非是先设定position属性。他们也有不同的工作方式,这取决于定位方法。
static定位
HTML 元素的默认值,即没有定位,遵循正常的文档流对象。
静态定位的元素不会受到 top, bottom, left, right影响。HTML 元素的默认值,即没有定位,遵循正常的文档流对象。
静态定位的元素不会受到 top, bottom, left, right影响。
fixed 定位
元素的位置相对于浏览器窗口是固定位置。
即使窗口是滚动的它也不会移动:
1 | p.pos_fixed |
relative 定位
相对定位元素的定位是相对其正常位置。
1 | h2.pos_left |
移动相对定位元素,但它原本所占的空间不会改变。
1 | h2.pos_top |
absolute 定位
绝对定位的元素的位置相对于最近的已定位父元素,如果元素没有已定位的父元素,那么它的位置相对于:
1 | h2 |
sticky 定位
sticky 英文字面意思是粘,粘贴,所以可以把它称之为粘性定位。
position: sticky; 基于用户的滚动位置来定位。
粘性定位的元素是依赖于用户的滚动,在 position:relative 与 position:fixed 定位之间切换。
它的行为就像 position:relative; 而当页面滚动超出目标区域时,它的表现就像 position:fixed;,它会固定在目标位置。
元素定位表现为在跨越特定阈值前为相对定位,之后为固定定位。
这个特定阈值指的是 top, right, bottom 或 left 之一,换言之,指定 top, right, bottom 或 left 四个阈值其中之一,才可使粘性定位生效。否则其行为与相对定位相同。